Oct 30 2023
Boosting React Native App Performance: A Comprehensive Guide

Introduction
In our rapidly advancing world, users have come to expect nothing short of rapid, smooth interactions when using mobile applications. As a React Native developer, optimizing your app's performance isn't merely a recommended practice it's an absolute necessity.
Welcome to our blog series dedicated to enhancing the performance of React Native applications! Throughout this series, we will delve deeply into the art of crafting exceptionally efficient React Native apps. Whether you're a seasoned developer looking to fine-tune your skills or embarking on your mobile app development journey, you'll gain invaluable insights and actionable advice to accelerate your React Native apps, making them more agile, polished, and responsive.
Effective performance is vital for any application or product. When using React Native, you may frequently encounter issues related to your application's efficiency. Therefore, it is essential to focus on recommended techniques and enhancements to enhance the performance of your React Native application while it is being developed. By doing so, you can address these concerns and provide a seamless experience for your end-users.
Code Optimization and Best Practices
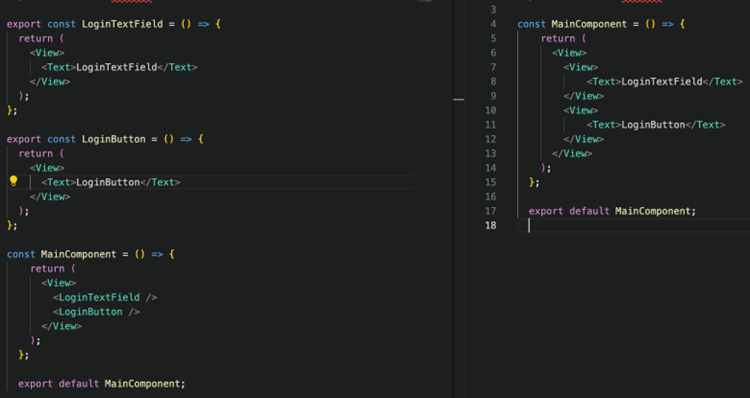
a. Modularization:
- Deconstructing your application into modular components improves maintainability and reusability. This facilitates issue isolation, enables concurrent development, and simplifies the comprehensibility of the codebase.

b. FlatList / SectionList
- Integrate virtualized lists for displaying extensive datasets. Libraries such as FlatList and SectionList exclusively render the items currently in view, mitigating memory usage and enhancing rendering efficiency.
- When dealing with an extensive item list, applying the map function for rendering can lead to rendering all data simultaneously, resulting in app slowdown. Conversely, adopting the FlatList component with lazy loading can enhance performance. It solely renders items currently within the screen's view and eliminates them when they exit the view. This conserves memory resources and enhances app responsiveness.
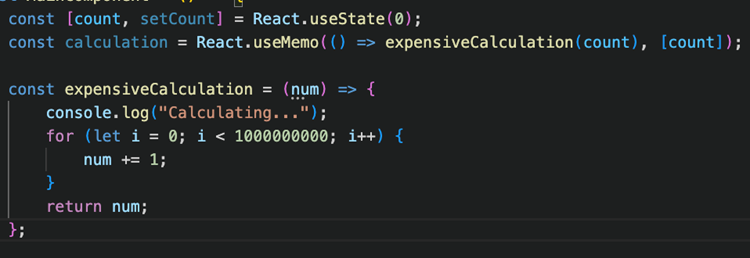
c. Minimize Re-Renders
- Use React's memoization and PureComponent to avert redundant component re-renders. Additionally, utilize the useCallback and useMemo hooks to cache functions and values correspondingly.

d. Remove all console statements
- Console statements are valuable for debugging JavaScript code during development, yet they should be eliminated before the app is deployed to production. If retained within the app, these statements can trigger substantial performance problems in a React Native application. It is crucial to bear in mind the removal of any console statements prior to packaging the app for release.
e. Avoid Arrow Functions
- To prevent avoidable re-renders, it's advisable to steer clear of utilizing arrow functions as callbacks during screen rendering. These function types can frequently contribute to rendering inefficiency.
Performance Optimization
a. Native Modules
- Utilize native modules to seamlessly incorporate native capabilities. Performance-critical operations, like image manipulation and resource-intensive computations, can be delegated to native code.
b. Asynchronous Operations
- Use asynchronous operations for lengthy tasks such as API requests and database transactions. Due to JavaScript's single-threaded architecture, executing resource-intensive computations on the main thread can result in an unresponsive user interface.
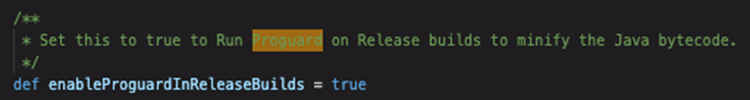
c. Enable Proguard
- Proguard is a tool that can help reduce the size of the APK.

d. Performance can be improve Using Smaller third-party libraries.
e. Use cache to optimize images
f. Reduce memory leak by unsubscribing from event listeners, clearing intervals, or removing references to objects when they are no longer needed.
g. Enable hermes always help to improve performance.
User Experience Enhancement
a. Smooth Animations
- Utilize the Animated API to craft fluid and engaging animations. Thoughtfully crafted animations elevate the user experience and impart a heightened sense of responsiveness to the app.
b. Consistent UI/UX:
- Ensure a uniform design vocabulary and user experience throughout your application. Users should experience ease when moving between various parts of the app, devoid of any perplexity.
c. Offline Support:
- Integrate offline functionality using resources like AsyncStorage or frameworks like Redux Persist. This guarantees that users can access specific app features even in the absence of an internet connection.
d. Proper choice of Navigation strategies and libraries
Testing and Debugging
a. Automated Testing:
- Establish unit and integration testing procedures using frameworks such as Jest and React Native Testing Library. Automated testing aids in early bug detection and safeguards against new code alterations disrupting current functionality.
b. Performance Profiling:
- Use resources such as React Native Debugger, Flipper, and the integrated Profiler to assess your application's performance. Detect performance bottlenecks and pinpoint optimization areas.
c. Error Monitoring:
- Incorporate error monitoring solutions such as Sentry or Crashlytics to monitor crashes and errors in real-time. This empowers you to take a proactive approach in addressing problems and ensuring a reliable app experience.
Updates and Maintenance
a. Stay Current:
- Frequently refresh your app's dependencies, which includes React Native. This guarantees that you're taking advantage of the most recent enhancements, performance boosts, and security updates.
b. Code Reviews:
- Perform comprehensive code evaluations to uphold code quality and verify adherence to best practices. This aids in identifying problems and fostering collaborative development.
Conclusion:
As we discussed above, key points for app performance need to keep in mind is reduce re-rendering, use Flatlist, apply useMemo/useCallback wherever it requires, avoid arrow function, use proguard rule, remove console logs.
